A good an attractive template is always pretty to attract visitors to your blog or website. So, here we bring the three different styles for designing the post title in blogger. These CSS codes will be helpful to change the look of post title with different fonts and sizes.
The following CSS Code will help you design your post title in different style. You just need to insert the CSS in your blogger template.
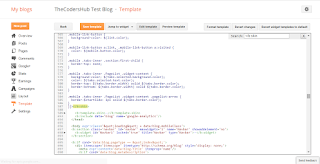
STEP 1 : Find </b:skin> in blogger template by pressing Ctrl + F in Edit HTML of Template Option.
STEP 2 : Just add any of the following CSS code to style your post title. Choose any 1 style and paste the following style above
</b:skin>.
 |
| The 3 different styles of post title in blogger |
STYLE 1 :.post-title{ |
| Dashed In Post Title |
border-bottom:1px dashed Black;border-top:1px dashed Black; font-size: 16px; padding:3px; }STYLE 2 :
.post-title |
| Solid Bar (line) above and below Post Title |
{border-bottom:2px solid Black;border-top:2px solid Black; font-size: 18px; padding:4px; }STYLE 3 :
 |
| Adding dotted lines below and above Post Title |
.post-title{border-bottom:2px dotted Black;border-top:2px dotted Black; font-size: 18px;padding:4px; }STEP 3 : After copying above selected style CSS code above
</b:skin>, save the template.
STEP 4 : Save Template ! That's it. Enjoy :)