 |
| 5 Cool Navigation Menu Bar Styles For Blogger Template |
Today we will see how to customize our page navigation bar menu. Our Navigation Bar Speaks a lot of our blog. To attract visitors we need to make sure that out navigation bar look good, but not to over designed it need to be simple and sweet. I have the 5 simple navigation bar style which looks very cool in any blogger template. The following styles will make your blog give and attractive page navigation bar.
Before doing this backup your template.
STEP 1 : Select any one of the following style of navigation menu bar.
STYLE 1 :
#TheCodersHub_Nav{background:Black; height:34px;} .Navigation_Menu{font-family:Times,Verdana;font-size:12px;margin:0 auto; width:900px} .Nav a{color:#fff; display:block; padding:5px 8px;text-decoration:none} .Nav a:hover{background:#f4f4f4; color:Black; display:block;} .Nav ul{list-style:none; margin:5px 0} .Nav li{float:left; height:16px} .Nav{float:left; height:35px; width:900px}
STYLE 2 :
#TheCodersHub_Nav{background:Cyan; height:34px;} .Navigation_Menu{font-family:Times,Verdana;font-size:12px;margin:0 auto; width:900px} .Nav a{color:#fff; display:block; padding:5px 8px;text-decoration:none} .Nav a:hover{background:Black; color:white; display:block} .Nav ul{list-style:none; margin:5px 0} .Nav li{float:left; height:16px} .Nav{float:left; height:35px; width:900px}
STYLE 3 :
#TheCodersHub_Nav{background:Red; height:34px;} .Navigation_Menu{font-family:Times,Verdana;font-size:12px;margin:0 auto; width:900px} .Nav a{color:#fff; display:block; padding:5px 8px;text-decoration:none} .Nav a:hover{background:Black; color:white; display:block} .Nav ul{list-style:none; margin:5px 0} .Nav li{float:left; height:16px} .Nav{float:left; height:35px; width:900px}
STYLE 4 :
#TheCodersHub_Nav{background:Brown; height:34px;} .Navigation_Menu{font-family:Times,Verdana;font-size:12px;margin:0 auto; width:900px} .Nav a{color:#fff; display:block; padding:5px 8px;text-decoration:none} .Nav a:hover{background:Black; color:white; display:block; font-family:Garamond,Times;} .Nav ul{list-style:none; margin:5px 0} .Nav li{float:left; height:16px} .Nav{float:left; height:35px; width:900px}
STYLE 5 :
#TheCodersHub_Nav{background:Orange; height:34px;}.Navigation_Menu{font-family:Times,Verdana;font-size:12px;margin:0 auto; width:900px}.Nav a{color:#fff; display:block; padding:5px 8px;text-decoration:none}.Nav a:hover{background:Black; color:white; display:block}.Nav ul{list-style:none; margin:5px 0}.Nav li{float:left; height:16px}.Nav{float:left; height:35px; width:900px}
After choosing one of the above styles, you need to insert the above CSS style in your blogger template.
STEP 2 : Insert this CSS code style before ]]></b:skin>
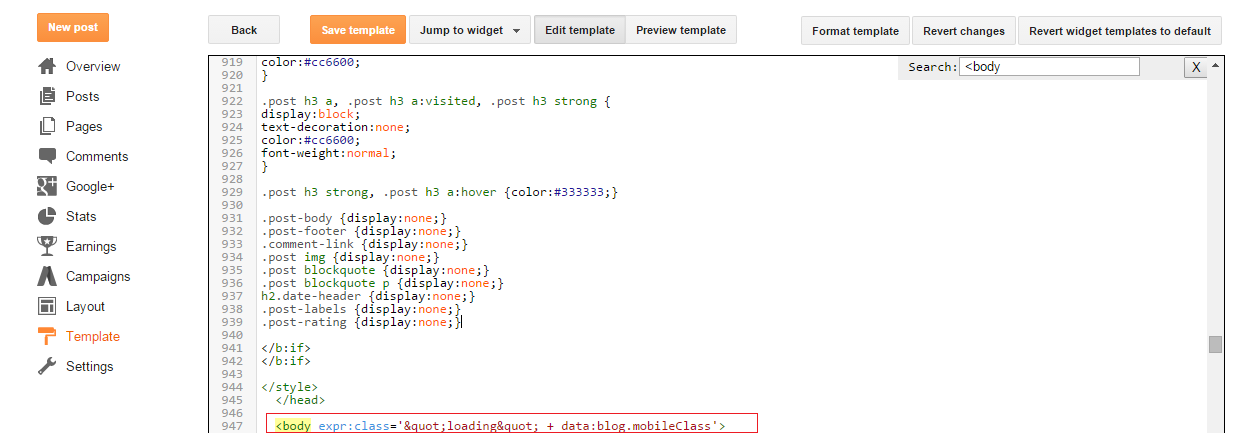
STEP 3 : After that find
<body
 |
| Finding body tag in blogger template |
STEP 4 : Add the following piece of code after/below <body> tag.
<div id='TheCodersHub_Nav'><div class='Navigation_Menu'><NAVIGATION class='Nav'><ul><li><a href='YOUR BLOG URL HERE'><img alt='HOMEPAGE' border='0' height='9px' src='http://i59.tinypic.com/9ibk43.gif' width='11px'/> HOME </a></li><li><a href='ADD URL HERE'> PROGRAMMING </a></li><li><a href='ADD URL HERE' rel='About Author'> ABOUT </a></li><li><a href='ADD URL HERE'> CONTACT </a></li><li><a href='ADD URL HERE'> GUEST POST </a></li><li><a href='ADD URL HERE'> PRIVACY POLICY </a></li><li><a href='ADD URL HERE'> DISCLAIMER </a></li></ul></NAVIGATION></div></div>
STEP 5 : Now, add the urls in a href = "" tags. Rename the categories with your menu categories.
STEP 6 : Save the template. That's it ! Enjoy :)